The one thing you should know to get more productive in Visual Studio- Keyboard Mapping
I know I haven’t blogged for, yes *OMG* almost 10 days or so. Crazy. I’ve been a bit overwhelmed with work, and if you’ve read my rants on Twitter the ‘happiest .Net developer’ is not happy with Objective C. I’ll get back to that in another post.
Anyway. If there is one advice I would love to share with Visual Studio developers, it’s how to find and configure their keyboard shortcuts.
Scenario.
“Build” => F6
“What? Error? I have error where?”
Alternative A)
Drop keyboard, move hand to mouse, look for mouse pointer, squint, click on errors window, select error, double click or hit enter.
Alternative B)
Ctrl + W, E, Enter
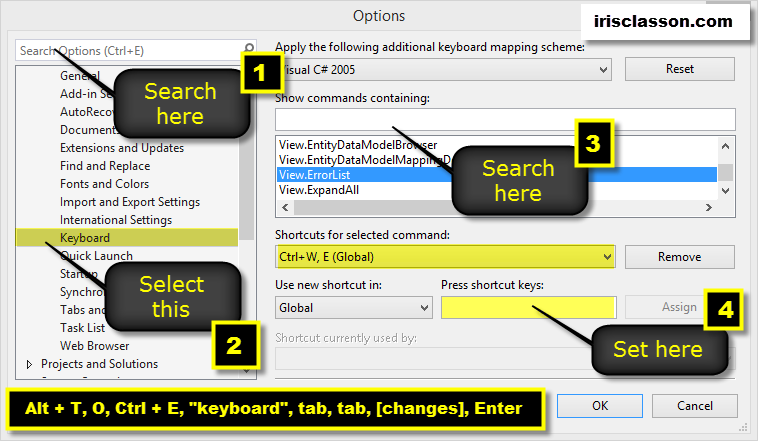
Keyboard shortcuts vary, depending on plugins, VS version, settings, and keyboard layout. But there is a place to find your keyboard shortcuts. Here it is:

To prove my point I’ll give you the keyboard shortcuts to this delightful little window that will tell you the dirty little secrets of the keyboard sortcuts:
Alt + T, O, Ctrl + E, “keyboard”, [tab around making changes, use arrows etc], Enter
Also, thank you toPaul Betts for the tip about VsVim:

“This is a Vim Emulation layer for Visual Studio 2010 and above. It integrates the familiar key binding experience of Vim directly into Visual Studio’s editor. "
Comments
Probably the most useful shortcut to make is EditorContextMenus.CodeWindow.VSCommands.LocateInSolutionExplorer. I keep mine mapped to [Left Alt + Left Shift + L]. There's also EditorContextMenus.CodeWindow.VSCommands.LocateInTfs that I keep mapped to [Left Alt + Left Shift + S] Both of these are available in Visual Studio 2013 via the VSCommands Extension (free and unobtrusive) and are very well worth it. Combine the shortcut with Peek Definition and you can quickly drill down and snap Solution Explorer directly to a resource. Very handy.
Last modified on 2014-01-24
