Autoformatting XAML
As you probably already know if you follow me on Twitter- my bike got stolen last week and I was rather annoyed.

I had decided to do my first triathlon, and had gotten in a good flow with biking, running and swimming on regular basis. I tried convincing myself that I should just skip it, drop the sport, but I saw a triathlon sprint I really want to do in a few months, so I went and bought a new racing hybrid today. Yes I know has nothing to do with autoformatting XAML, but the next bit has:
In case you are wondering if and how to auto format that lovely XAML in Visual Studio i can tell you we’ve had that integrated in VS since 2010 version,- it just seems rather well hidden!

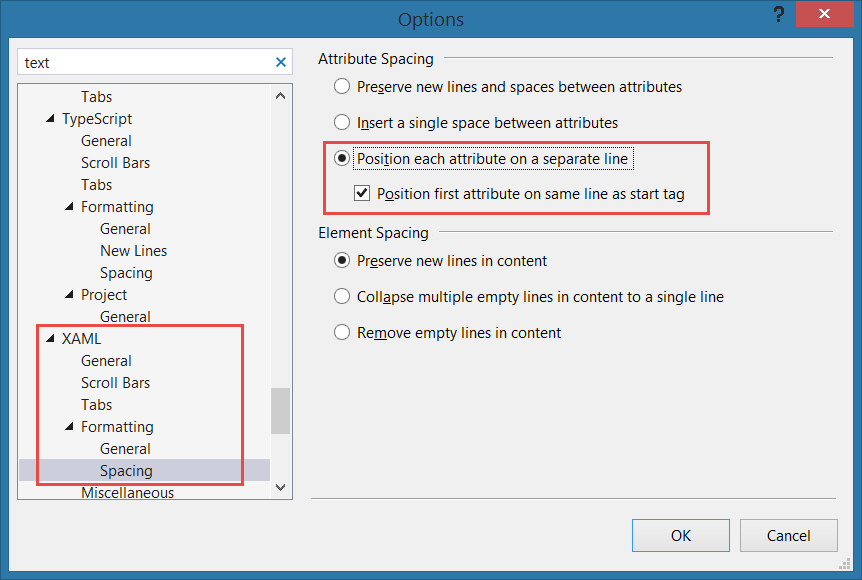
Under Tools- Options - Text Editor - XAML - Formatting - Spacing select ‘Position each attribute on a separate line’

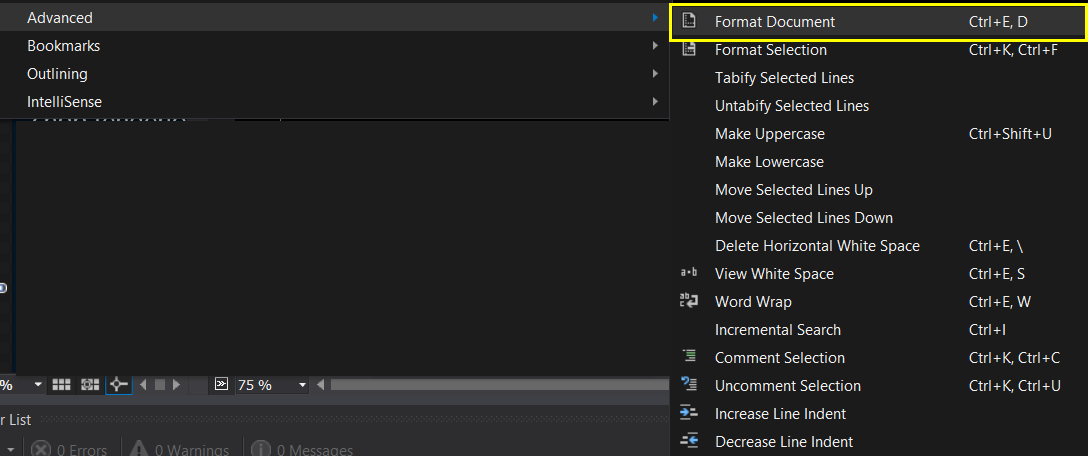
After that you can use Ctrl + E, D key shortcut to format the document, or select format manually from under File - Advanced - Format Document
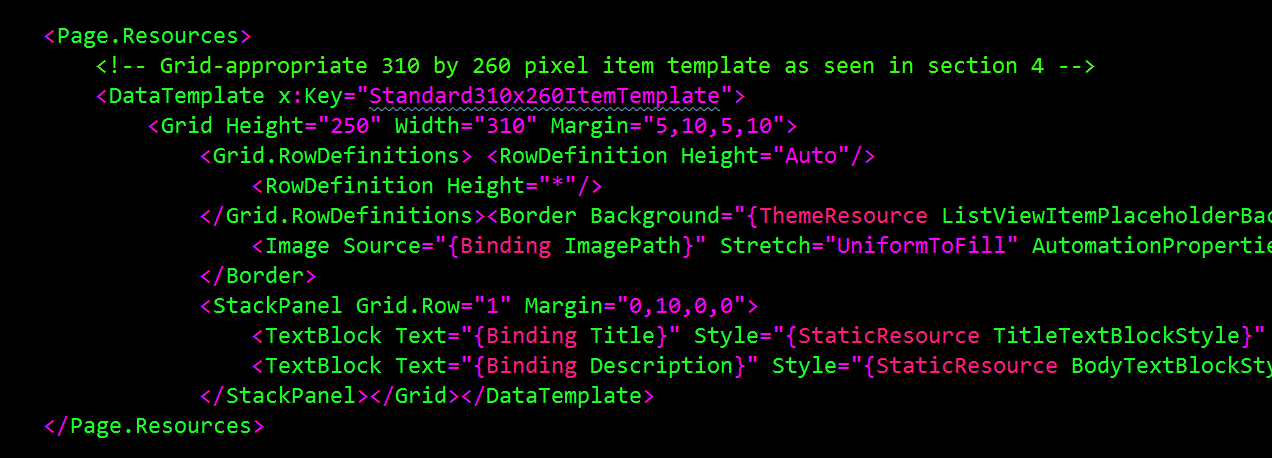
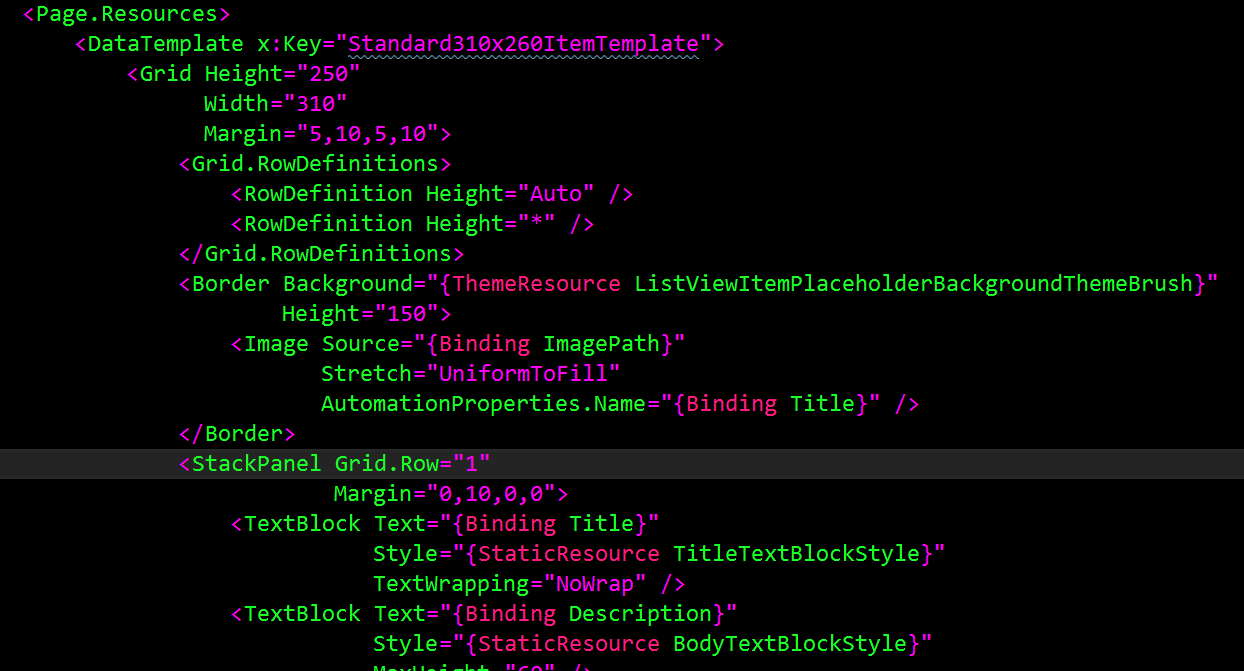
Here is a before and after with the default template for Windows Store App- Hub Template
Before:

After:

Comments
I blogged about another (better) way to autoformat XAML at http://blog.agilehobo.com/2014/05/autoformatting-xaml-hard-way_3410.html
Last modified on 2014-05-12
