Styling Chrome Dev Tools
Let’s be clear, I don’t do much front end (in an effort to keep myself sane) but last Friday and this Monday I have been pairing with Dave debugging some bugs we had found. One of them was related to iOS8 safari in private mode (we do test everything!), and the second one was related to some UX around validation. As we were debugging I realized how much I dislike the white theme of not only Visual Studio, but also all consoles- including Dev Tools in Chrome. I suggested we simply change the theme.
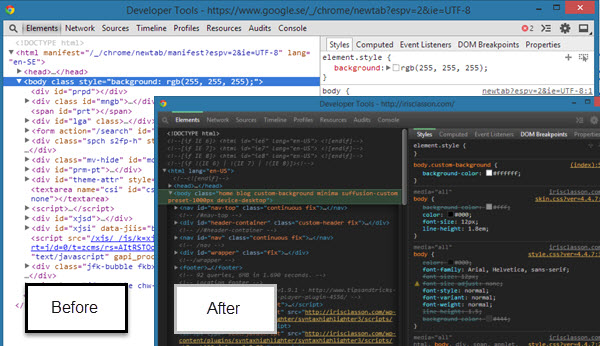
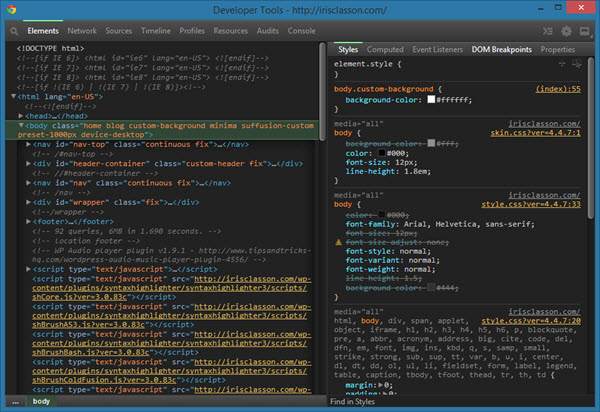
Before and after

In v 32 custom.css was removed from Chrome. This post describes to set up a custom theme with an existing theme extension. Basically, in contrast to before in terms of styling the Dev Tools area the only options we have now all rely on extensions. The ‘old’ way provided a local css file that you could mess with, or add your own. It’s not that much fuss though the way you do it in –v 33 and up. This post covers existing extensions, the next one your own.
The easiest way if you just want a nice dark background (I prefer dark over light themes) is to install this extension (or similar). If you don’t like it, do a search, there are plenty of extensions. Here is one:

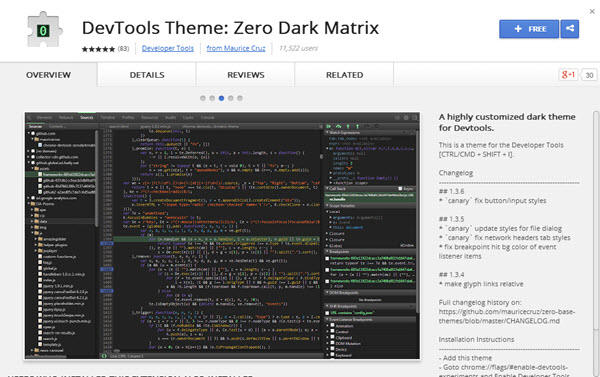
DevTools Theme: Zero Dark Matrix
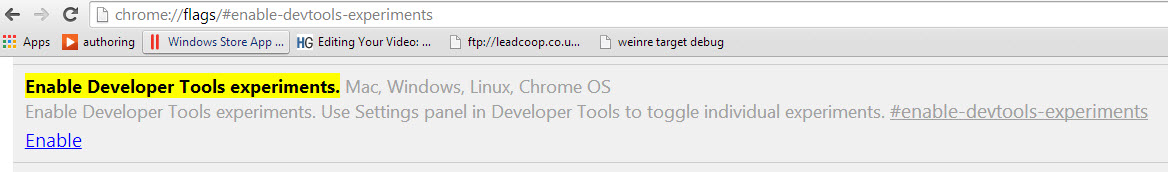
Got to
chrome://flags/#enable-devtools-experiments
And enable
Enable Developer Tools Experience

Close chrome, and open again
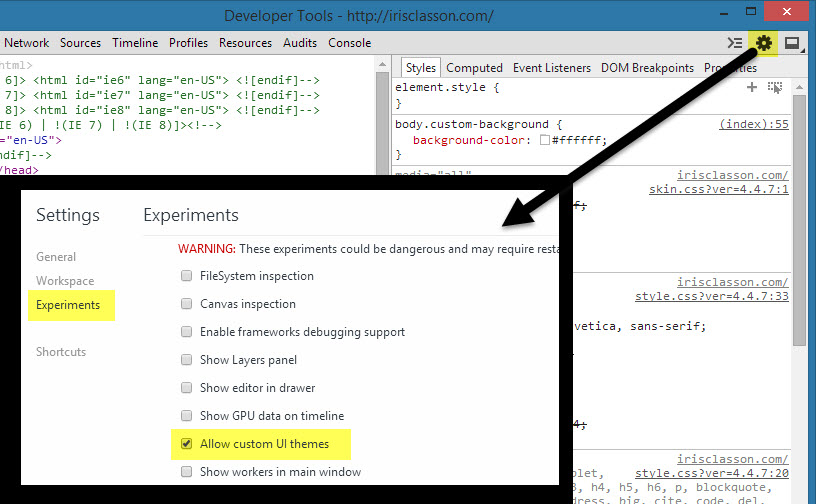
Open Dev tools (F12, or Settings-Dev Tools) and select Settings
You should see anExperiments tab there, enable Allow Custom User Themes

Reload Dev Tools and you should now have the extension theme enabled.

I’m sure you would like to create your own custom theme, and that you can still do. However you need to create an extension, and I’m saving that for a different post (hoping to get it written tomorrow).
You could of course also just change the installed extension stylesheet, but you might want to check the licensing for what you are allowed to do and not allowed to.
Extensions are usually found here on a Windows computer:
C:\Users\USERNAME\AppData\Local\Google\Chrome\User Data\Default\Extensions
Comments
Last modified on 2014-09-01
