Localizing a Universal Store App part 1
With 191 markets and 54 languages we really should think about the localizing our application, as well as providing images for scaling and contrast. This article shows the following:
Using resource strings in XAML
Using resource strings in XAML for styles
Using resource strings in code
Covered in part 2: (tomorrow)
Using resource images
Setting images for scaling
Localizing the app name and description
Using resource strings in XAML

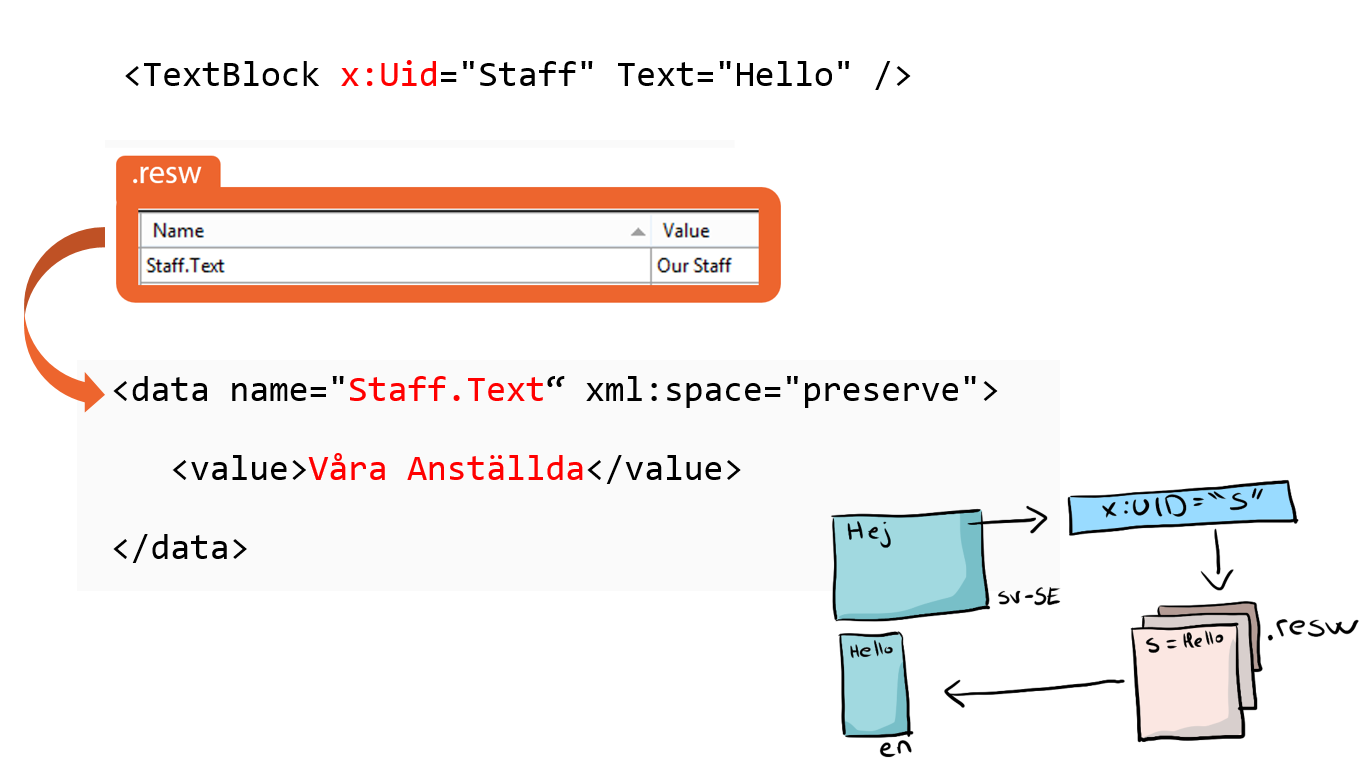
Declare a textblock (for example) and set the x:UID attribute to the resource string
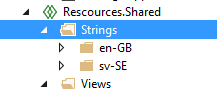
Create a folder, inside it a folder for each locale. Use the BCP-47 language tag for folder name

Set default language to one of the language tags- this is what the app will default to
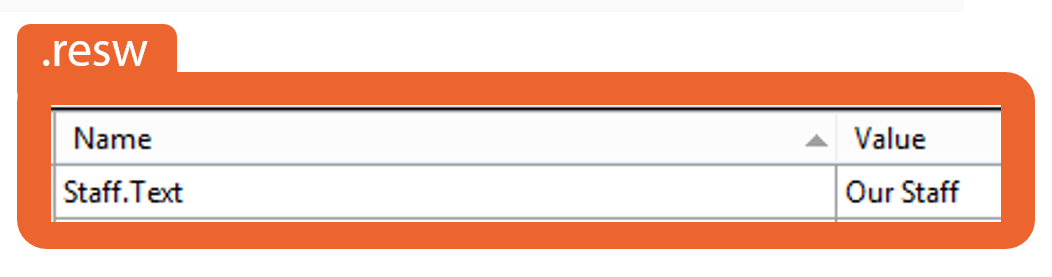
Create a .resw for each language and add the resource string name from earlier with a .Text extension if that is what you want to set on the element.

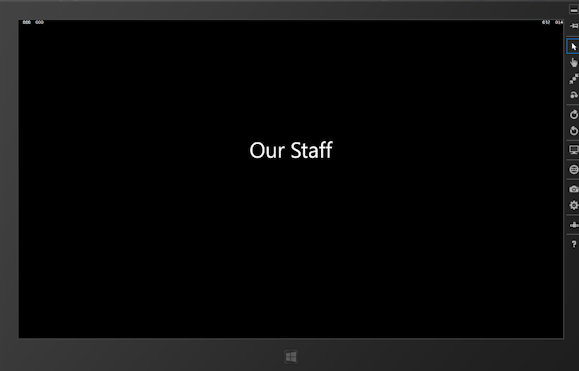
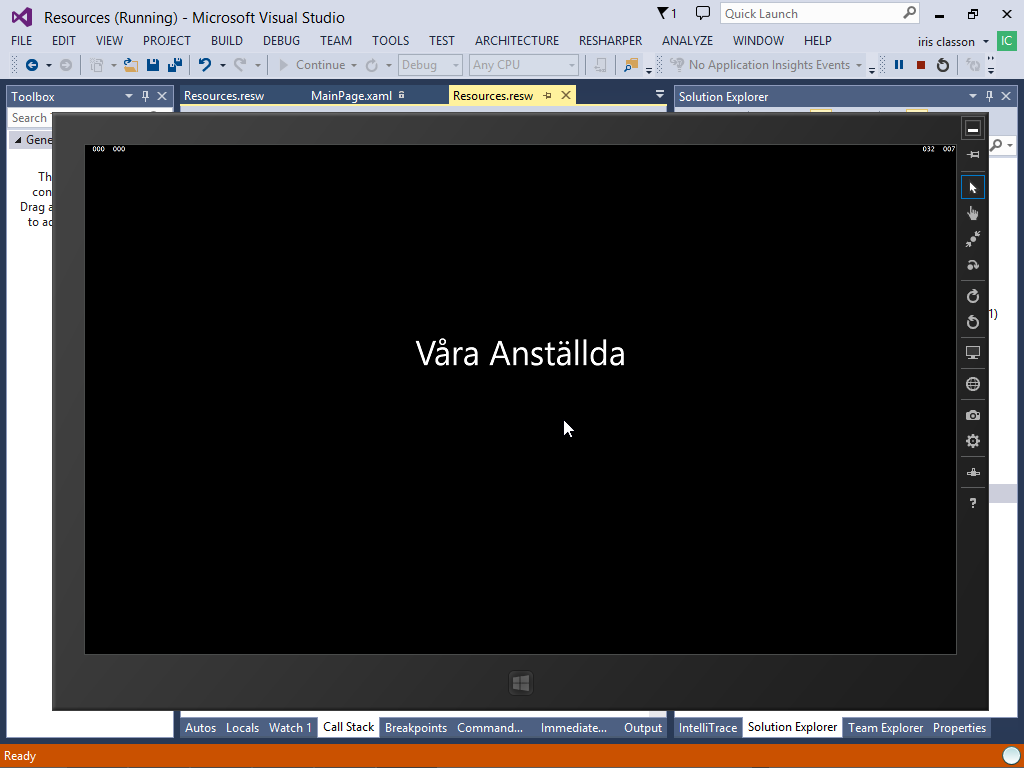
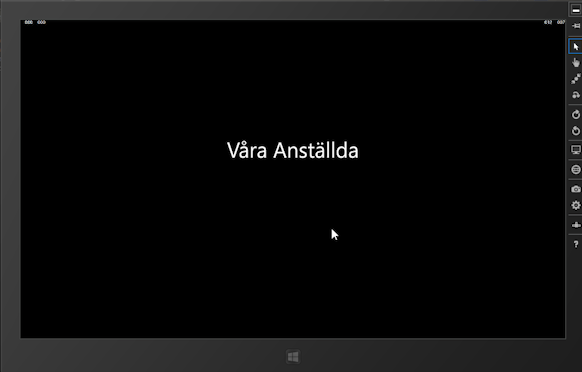
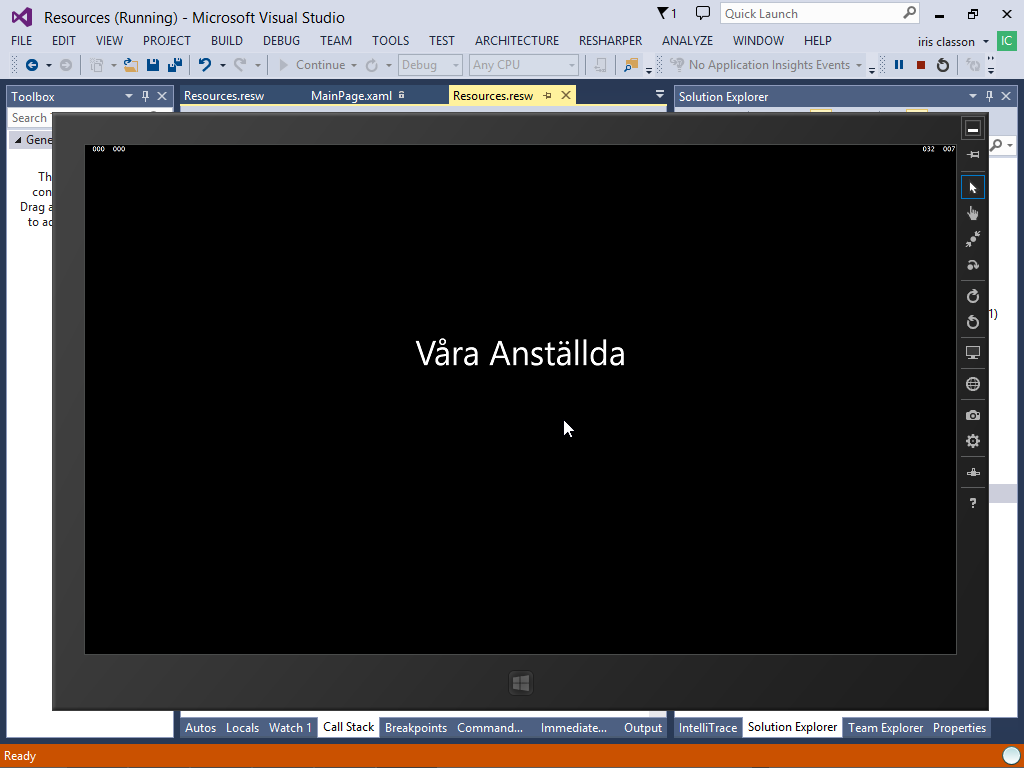
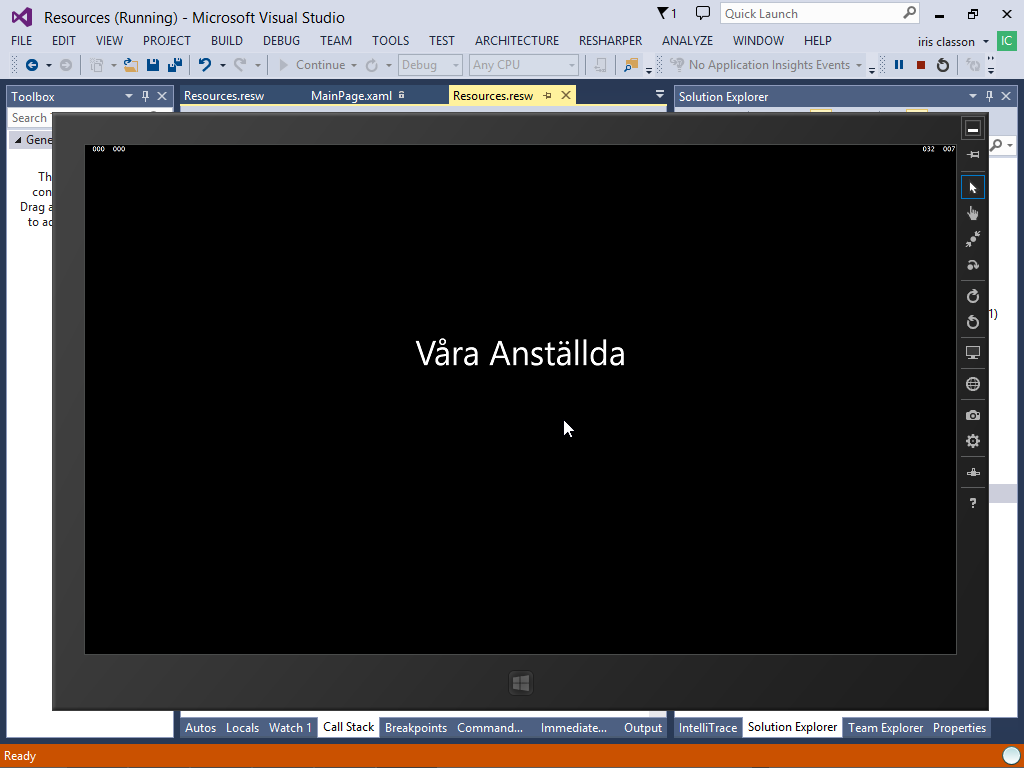
Run the application.


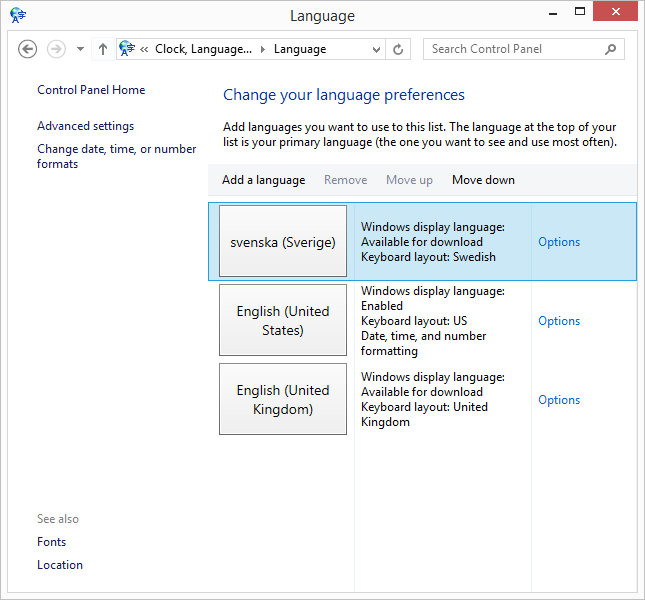
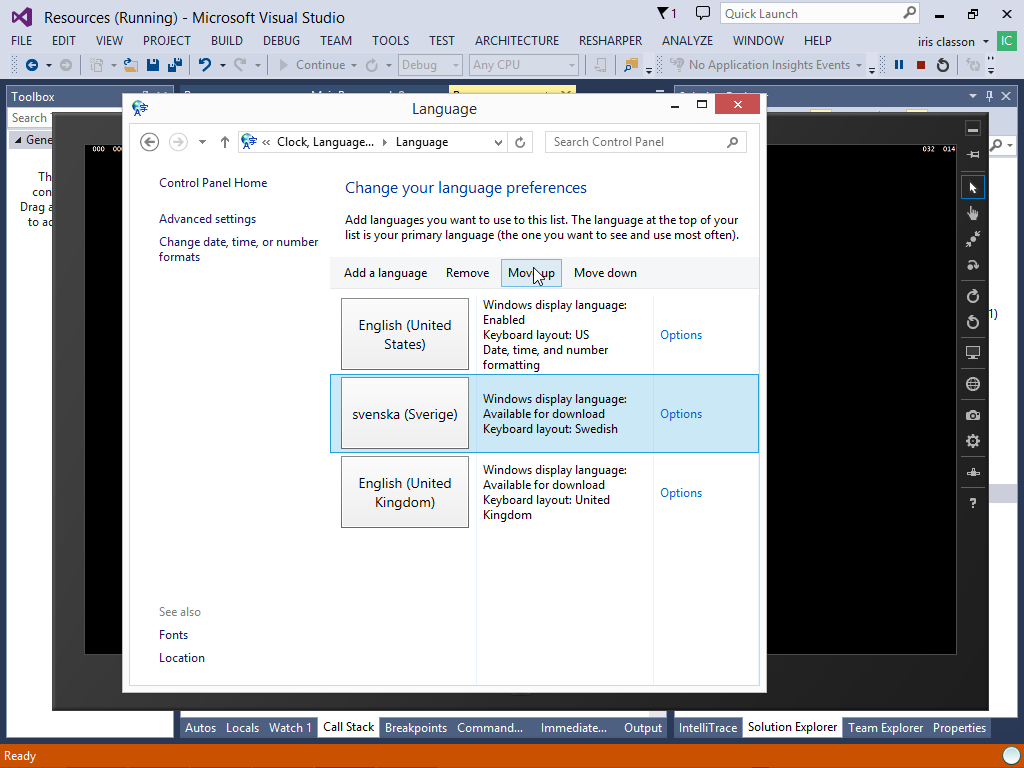
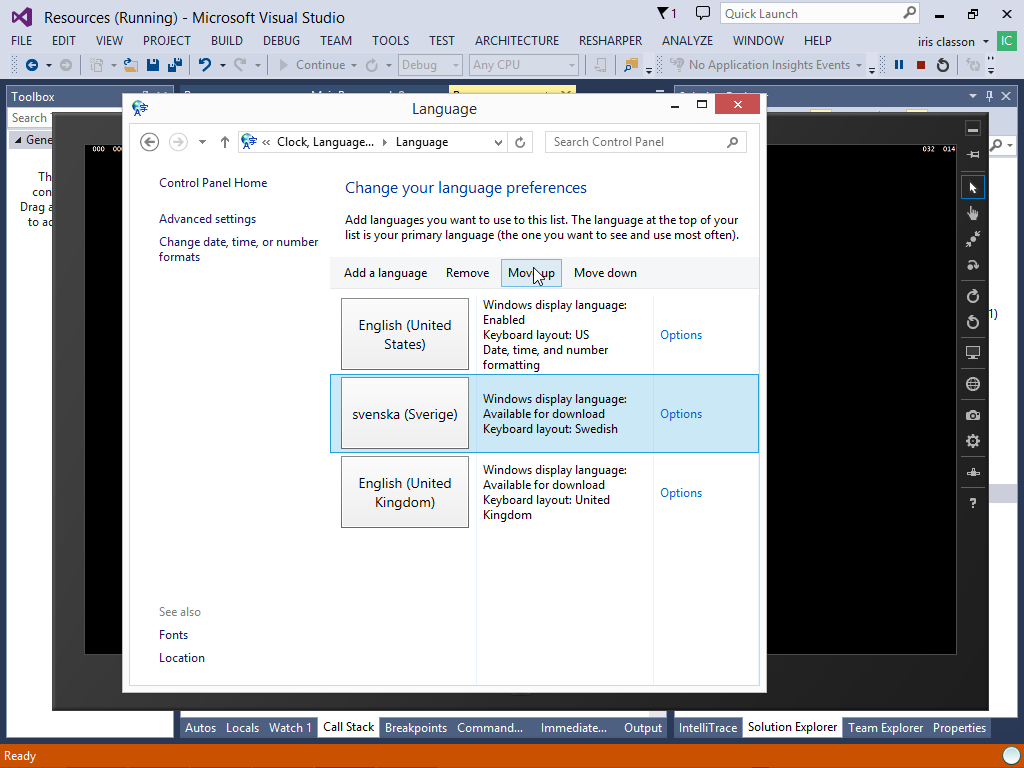
To test the languages go to Control panel, Languages and swap the order of the languages



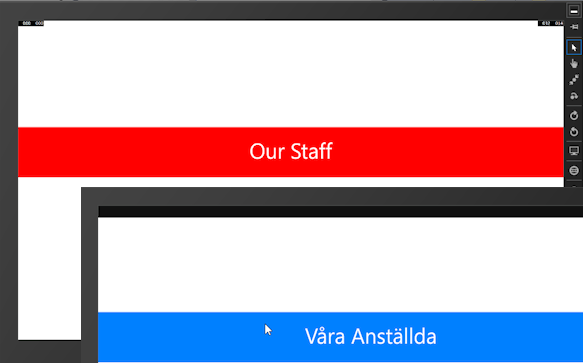
Using resource strings in XAML for styles

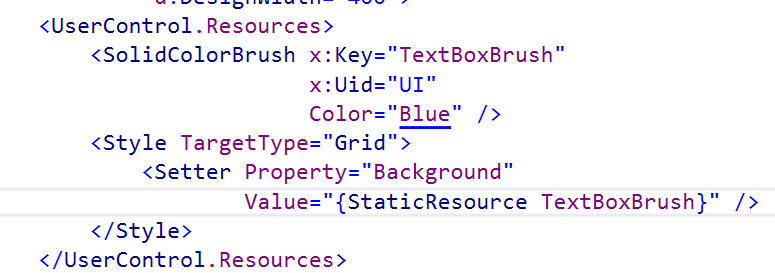
As before, but this time set the colorbrush and use it in a style

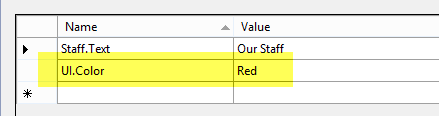
Use the .Color extension for color


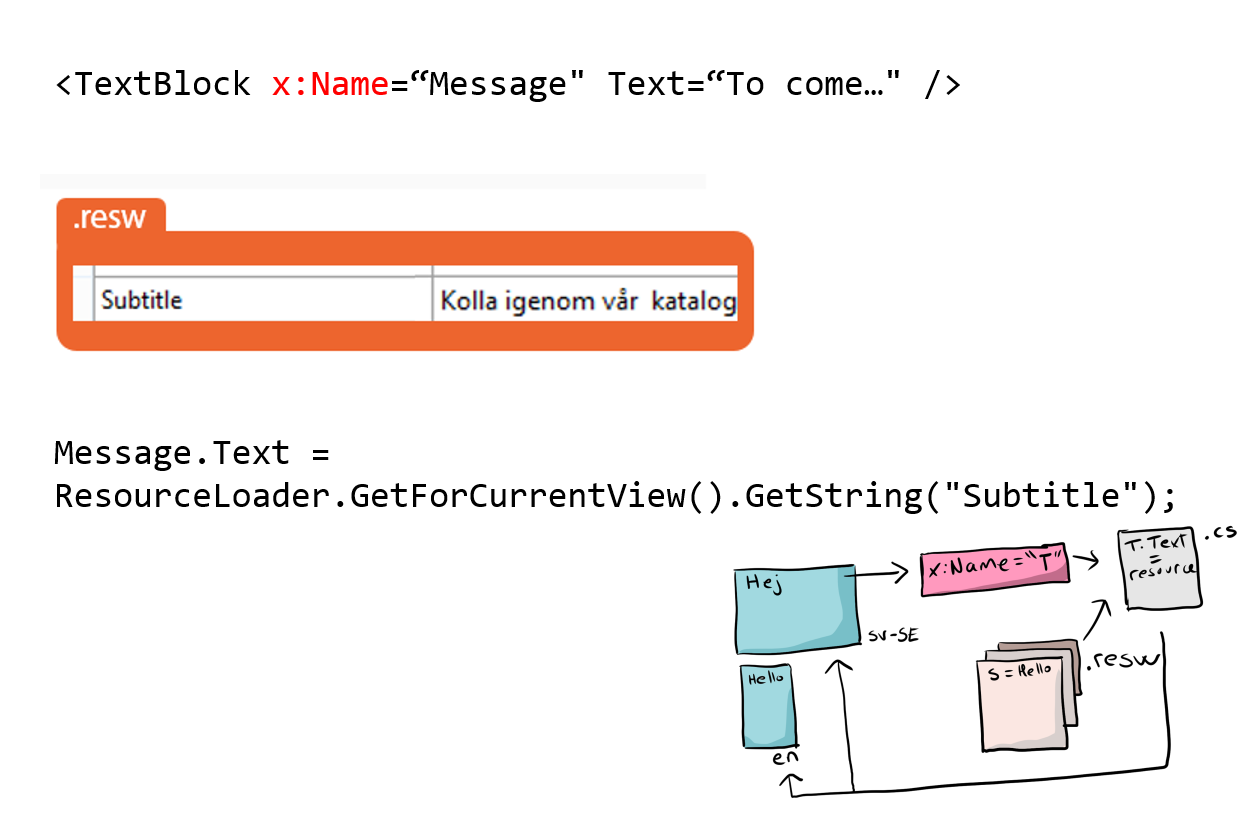
Using resource strings in code
**


Create an element, set either a x:Name to access it in code behind or use bindings with change propagation (INotifyPropertyChanged implementation)
Declare the resource in the .resw file, without any extension
Use the resource loader to get the resource value
Comments
Hi, there is any way to see this properties in the designer view
Last modified on 2014-09-26
